UI — Alpha
Leis de UX, Heurísticas de Nielsen e Vieses Cognitivos foram utilizados para projetar.
Este artigo é parte do Case “Alpha, cuidando das nossas crianças”.
Diversos pontos foram levados em conta no layout para proporcionar melhor experiência ao usuário. Alguns estarão sinalizados no decorrer deste artigo, como abaixo:
Lei de Jacob: para diminuir a curva de aprendizado do app utilizei referências como Whatsapp, Google, Instagram e Facebook.
Style Guide e Design System
Guide e o UI Kit Mobile do Governo:
Foi utilizado como base, porém com algumas propostas de melhorias, conforme você verá a seguir.
Obs: por se tratar de um estudo de caso, houve mais liberdade em relação a alterações do guide sugeridas como melhorias. De qualquer forma, todos os elementos foram criados no Figma em uma biblioteca estruturada, de modo que possam ser facilmente substituídos sem que haja necessidade de alterar um a um nos layouts.
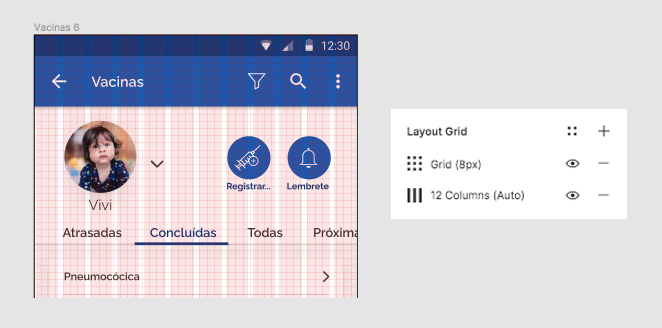
Grid
Para garantir ao layout flexibilidade, responsividade, clareza, consistência e auxiliar o desenvolvedor de front-end foram utilizados:
- grid do Bootstrap
- grid de 8 pontos

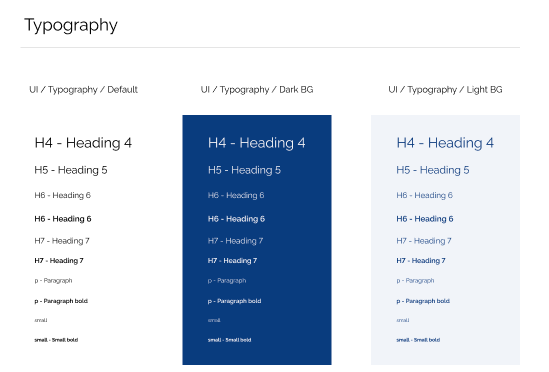
1) Tipografia:
Foi utilizada a Rawline (conforme guide do governo). Ela é nova Raleway (que está no catálogo do Google Fonts*), mas com o alinhamento dos numerais resolvido. É a fonte utilizada também no app Conecte SUS, analisado no Benchmarking.

*garante, além de uma tipografia adequada para uso digital (com boa legibilidade), mais agilidade de carregamento na web por armazenar fontes em cache com segurança, bastando carregá-las uma vez.
A Rawline também é uma boa escolha por sua diversidade de pesos, que facilita o uso/hierarquização entre os textos.
Utilizar esta fonte (associada a outros padrões do guide) também facilita o reconhecimento do app como um produto do Governo Federal, uma vez que todos os produtos digitais do governo utilizam-na.

A hierarquia foi reproduzida na construção de uma biblioteca no Figma, feita de forma que a tipografia já contemple, inclusive, a respectiva entrelinha pra cada corpo e peso de fonte.
A maior parte das entrelinhas propostas pelo guide do Governo não estava com uma proporção suficiente para garantir uma melhor leiturabilidade. O ajuste foi feito utilizando o cálculo da proporção de 120% para títulos, 150% para textos, observando os blocos de texto particularmente, utilizando estas medidas onde era indicado.

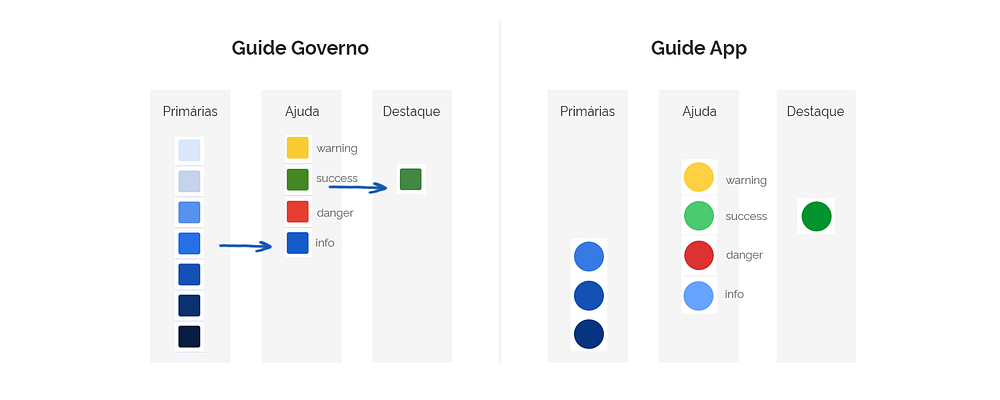
2) Cores
A partir do Color Guide do governo foi mantida a cor Primary Default (#1351B4) como cor de base (Primary 0) para o Design System do app.

A escolha do azul é uma boa opção, tanto por ter uma boa acessibilidade para pessoas que não enxergam algumas cores quanto por, ao ser utilizada com determinados cuidados, em conjunto com outros fatores e dentro de um contexto apropriado, transmite seriedade, tranquilidade, força e responsável, importantes para gerar segurança e confiança ao usuário do app.
Como a cor Primary +1 do governo estava bem próxima ao preto, para o app ela foi criada através de uma técnica para gerar paleta de cores, onde subtraí 15 do brilho e acrescentei 5 à saturação. Seguindo a técnica, removi 15 de saturação da Primary Default para a Primary - 1.


A paleta de cores secundárias do governo utiliza apenas Gray Scale. Porém isso poderia dificultar a interpretação cognitiva do usuário. Imagine, lado a lado, um botão azul escuro e outro preto. Qual é a hierarquia visual entre eles? E um botão cinza bem claro, não poderia causar uma percepção de botão já clicado, inativo?
Portanto, a escolha de cores secundárias se baseia em uma técnica utilizada em guides monocromáticos, onde a cor primária é utilizada apenas como outline, deixando o preenchimento branco ou vazado. Em uma criação de paleta do zero eu recomendaria (de acordo com cada caso especificamente) a utilização de outra cor, porém, neste caso, isso descaracterizaria mais a identidade que o governo já utiliza em seus apps. Então, foi mantida a monocromia, mas com os cuidados apontados acima. O preenchimento branco foi escolhido para garantir que fundos coloridos ou com imagens não interfiram na leitura da ação dos botões.
A utilização do Gray Scale foi transferida para as escalas de cores dark and light, não sendo utilizada nem como cor primária nem como secundária.
As cores de ajuda também tinham uma questão: a de Info era muito parecida com uma das primárias e de Success muito parecida com a Cor de Destaque, então foi proposto um ajuste no brilho e saturação:

Elementos ou textos que utilizam cores de ajuda pra sinalizar algo, como verde e vermelho estarão sempre associados a outro que auxilie quem não visualiza a diferença dessas cores. Por exemplo: uma mensagem de erro destacada em vermelho receberá também um ícone que indica a falha. Assim como o verde confirmando algo recebe um ícone de “checked”

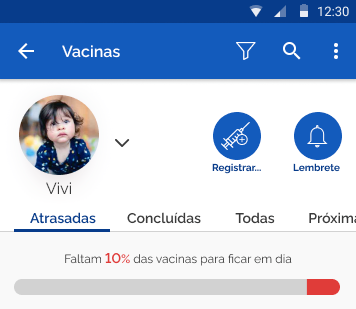
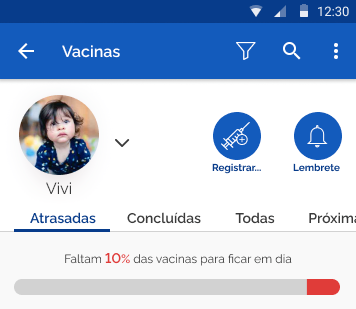
Na imagem abaixo a cor foi utilizada para criar a sensação de “combustível/bateria acabando”, de forma a alertar o usuário para uma situação de perigo: vacinas atrasadas. No rabisco você pode ver propostas para que isto também seja identificado por quem não distingue o vermelho (ainda será feito um teste A/B com as 2 opções, com daltônicos e não-daltônicos).


Efeito de Zeigarnik: Barra de progressão sinaliza o percentual de vacinas que faltam ser atualizadas, pois há maior tendência do usuário se lembrar de algo que está incompleto do que o contrário.
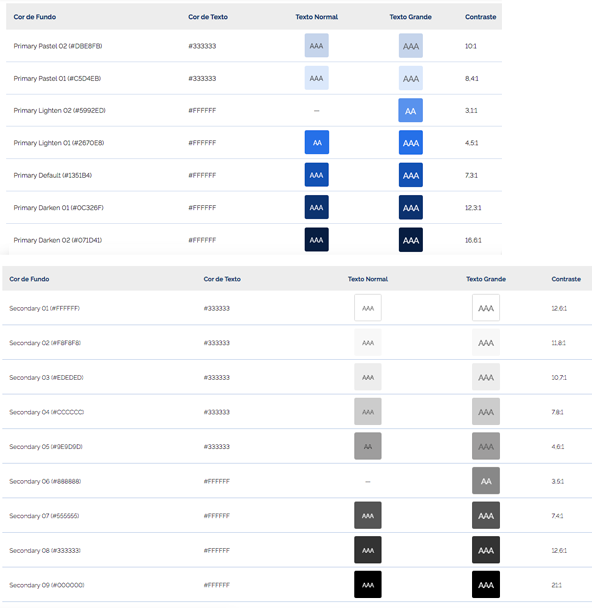
3) Tipografia + Cores
Também foi estabelecida a relação entre cores de texto e fundo, com contraste, para backgrounds escuros e claros.


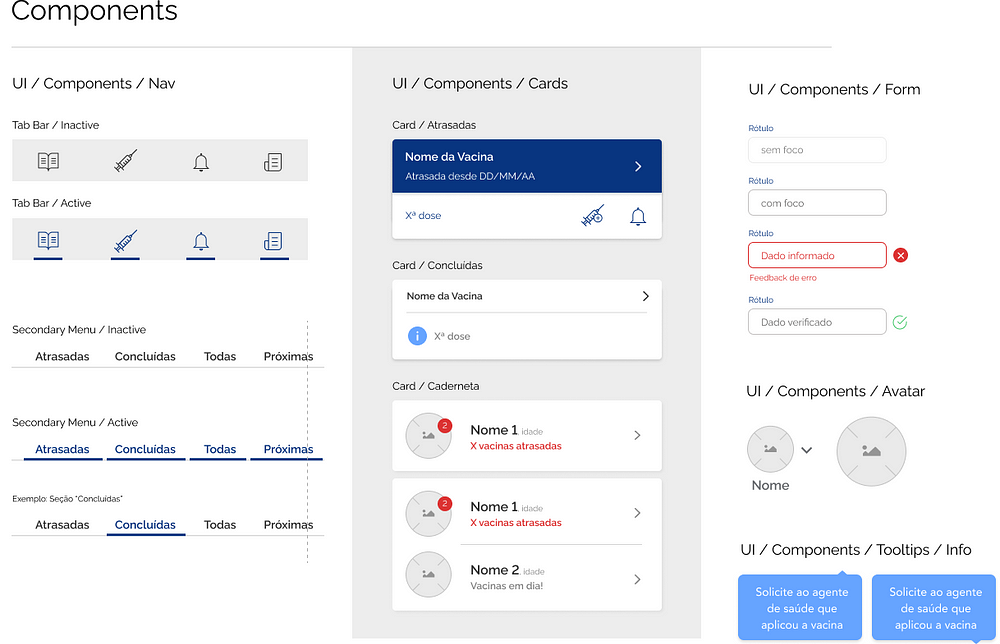
4) Ícones:
Além do guide do Governo não contemplar todos os ícones necessários (como a seringa), eles apresentavam um visual mais pesado, trazendo mais tensão pra interface ao invés de transmitir tranquilidade, leveza e aconchego, características importantes conforme conceitos definidos na conceituação do logo e no tom de voz.

Para adequar os ícones ao tom de voz foram utilizados elementos vazados ao invés de preenchidos, linhas mais finas ao invés de mais espessas e cantos arredondados ao invés de quadrados.
Houve cuidado para que os ícones mantivessem um padrão de correspondência entre o sistema e o mundo real (2ª heurística de Nielsen), utilizando o que já é conhecido pelos usuários.
Nos testes de usabilidade os ícones da Tab Bar foram apresentados sem textos descritivos para observar se é possível manter assim, simplificando o layout (8ª heurística de Nielsen). Até o momento não houve problema para a interpretação dos ícones, mas precisa ser testado com mais usuários.
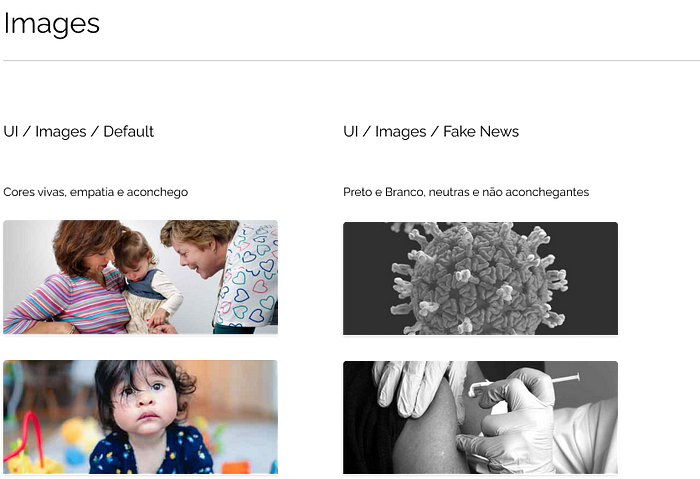
5) Imagens
Para matérias relacionadas à fake news serão utilizadas imagens em P&B, para que se destaquem das matérias verdadeiras, onde as imagens são coloridas e mais agradáveis. Desta forma, sempre que houver imagem P&B o usuário assimilará que aquele conteúdo é falso antes mesmo de iniciar a leitura.

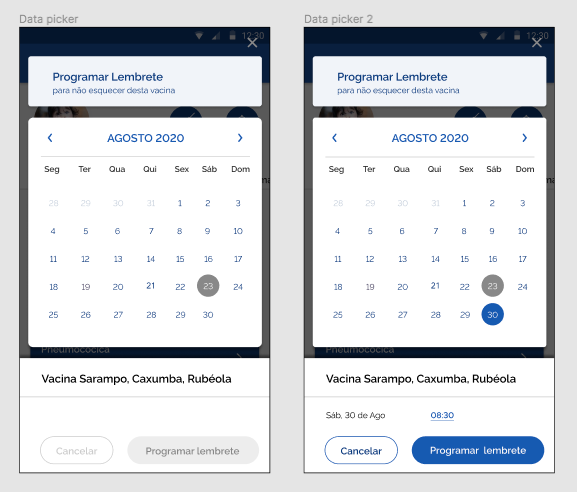
6) Botões
Quando uma ação é necessária antes ainda de clicar em um botão, há um auxílio visual para o usuário: no caso abaixo a cor dos botões sugere que eles não são clicáveis*, estão inativos. O usuário precisa selecionar uma data 1º (o destaque em cinza é o dia em que estamos) para depois clicar no botão de “Programar lembrete”.

Ao selecionar a data, ela aparece escrita de forma resumida próxima ao botão, como um resumo e auxílio pro usuário antes da ação (6ª heurística de Nielsen).
O horário é definido por padrão (métricas definirão melhor o horário futuramente, de acordo com o mais escolhido por usuários), mas pode ser editado (liberdade de escolha ao usuário). Este botão é apresentado com aparência de link, mostrando ser clicável mas garantindo hierarquia adequada entre ele, o secundário e o primário.
*O estado inativo dos botões (definido inicialmente como azul mais claro, mas que não favorecia a interpretação deste estado no contexto do app) foi configurada como cinza claro (imagem abaixo). Como os componentes foram criados de forma estruturada em uma biblioteca, foi possível alterar facilmente todos os layouts que continham este botão.

7) Outros componentes
O layout foi criado de forma modular, baseado em Design Atômico, tanto para auxiliar hierarquias, escaneamento, compreensão e ritmo, quanto para garantir escalabilidade.
Lei da Similaridade: Tendemos perceber elementos semelhantes em um design como uma forma ou grupo completo, mesmo se esses elementos estiverem separados. Utilizada nos cards, na lista de cadernetas etc.


Elementos foram agrupados de forma a serem compreendidos como pertencentes a um mesmo conjunto, como os cards de vacinas que compõem a seção de vacinas concluídas.

Lei da Proximidade: Os objetos que estão próximos ou próximos uns dos outros tendem a ser agrupados.
Quando o scroll se faz necessário, é utilizada a Lei de Continuidade da Gestalt para que o usuário perceba que o conteúdo continua após o scroll, tanto vertical (menu sencundário) quanto horizontalmente (botão do formulário aparecendo):

A ordem do menu secundário foi feita levando em conta a importância do usuário se atentar para as vacinas que estão atrasadas e para as próximas a serem aplicadas, sendo estas seções colocadas em 1º e último lugar:

Efeito de posição serial: o 1º e último itens de uma sequência são os mais lembrados
Aqui também é aprsentado ao usuário algo como breadcrumbs, onde ele vê o nome da tela que está (Vacinas) e a demarcação da seção (ex: Vacinas > Atrasadas ou Vacinas > Concluídas ou Vacinas > Todas ou Vacinas > Próximas)— 1ª heurística de Nielsen
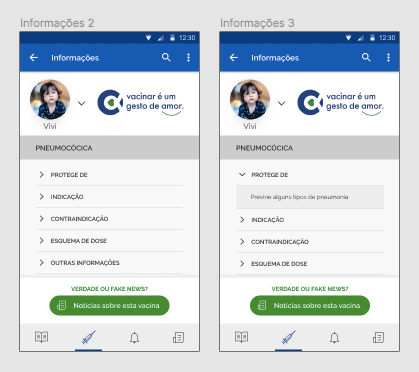
Informações referentes às vacinas só aparecem após clicar em um ícone para expandi-las, reduzindo o conteúdo apresentado em um 1º momento, revelando-o apenas se e quando solicitado:

Importante destacar a diferença de comportamento entre o marcador de seta que fica no canto direito do texto (que leva pra outra tela com informações) e o que fica no canto esquerdo (que apenas expande a tela pra mostrar uma informação). Manter esta consistência é relevante — 4ª heurística de Nielsen:

As Notícias têm botões de reação e compartilhamento:

Efeito Halo: Ao possibilitar interações com as notícias através das reações ”Like” (👍🏻 ) e “Confused” (🤔), usuários atuais incentivam novos usuários a participar, e a termos uma forma de métrica.
Métrica de Compartilhamento Social: Permitir compartilhamento de notícias (além de causar efeito em quem recebe o material compartilhado), é também uma forma de medir engajamento.
No On Boarding, considerando que os marcadores que mostram onde o usuário está (dentro daquela sequência)* são clicáveis (o usuário pode voltar ou avançar na sequência através delas), eles foram colocados com uma distância suficiente para que o dedo encoste apenas no alvo realmente desejado.
Lei de Fitts: Houve cuidado ao definir tamanhos de botões e distâncias entre eles, para facilitar o clique no alvo correto.
*1ª heurística de Nielsen — Visibilidade do Status do Sistema

Foi criada uma biblioteca de estilos no figma para tipografia, cores e Grid, e uma biblioteca de componentes (mostrada anteriormente), tanto pra garantir mais agilidade, consistência, flexibilidade e escalabilidade no trabalho do designer quanto para um handoff organizado para o desenvolvedor front-end.

Veja algumas telas de Whatsapp, Instagram, Facebook e Google utilizadas como referência, para diminuir a curva de aprendizado, conforme Lei de Jacob:


